Hexo部署GitHub
- Hexo部署Git
- 原贴:[刘悦老师](https://v3u.cn/a_id_93) 使用Hexo建立一个轻量、简易、高逼格的博客在之前的一篇文章中,介绍了如何使用Hugo在三分钟之内建立一个简单的个人博客系统,它是基于go lang的,其实,市面上还有一款类似的静态页生成器,就是Hexo 读音/hækso/ ,它是基于node.js的,和Hugo一样,Hexo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。简而言之:hexo是个静态页面生成、上传的工具。 首先安装Hugo,在此之前,请确保电脑里已经安装好新版的node.js 1npm install -g hexo-cli 如果感觉安装速度比较慢,可以为npm指定国内的源 1npm config set registry https://registry.npm.taobao.org 安装完成后,创建博客项目 1hexo init blog 这样,就建立起了一个blog文件夹,进入到blog目录下 cd blog,建立第一篇文章 1hexo new myfirst 然后运行hexo服务 1hexo server 就可以在本地访问你的博客网站了,默认端口号是4000 那么如何将博客网站打包呢?直接运行打包命令,这样就能使用 Hexo 引擎将 Markdown 格式的文件解析成可以使用浏览器查看的 HTML 文件,HTML 文件存储在 blog/public 目录下 : 1hexo generate 下面我们可以配置一下hexo主题,Hexo 提供了默认主题 landscape,主题的位置在 blog ->themes 文件夹下。主题根据自己喜好可以在网上找到:https://hexo.io/themes/ 主题都放在blog/themes文件夹下面,这我们下载一个新的主题 12mkdir themes/nextgit clone --branch v5.1.2 https://github.com/iissnan/hexo-theme-next themes/next 然后在修改 /blog/config.yml 文件,将其中的 theme 改成 next 最后,将打包好的public目录上传到服务器,使用nginx代理访问就可以了,具体配置请移步:https://v3u.cn/a_id_81 如果没有自己的域名和服务器怎么办?没关系,可以申请 Github 免费静态内容空间,在github.com注册一个账号,然后创建一个新的仓库 仓库名称一定要定义成 账号名.github.io,这种形式,注意账号名一定要和你的github当前登录的账号吻合 ps:非常建议库名和当前账号吻合,可以省去很多麻烦 这样你的静态内容空间就已经创建好了,在浏览器输入你的 https://你的账号.github.io/ 就可以访问了。 将之前打包好的public中的文件push到刚刚创建好的github仓库中去 访问静态空间网址https://zcxey2911.github.io 没有问题,搞定收工 !!!
- 使用Hexo建立一个轻量、简易、高逼格的博客在之前的一篇文章中,介绍了如何使用Hugo在三分钟之内建立一个简单的个人博客系统,它是基于go lang的,其实,市面上还有一款类似的静态页生成器,就是Hexo 读音/hækso/ ,它是基于node.js的,和Hugo一样,Hexo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。简而言之:hexo是个静态页面生成、上传的工具。 首先安装Hugo,在此之前,请确保电脑里已经安装好新版的node.js 1npm install -g hexo-cli 如果感觉安装速度比较慢,可以为npm指定国内的源 1npm config set registry https://registry.npm.taobao.org 安装完成后,创建博客项目 1hexo init blog 这样,就建立起了一个blog文件夹,进入到blog目录下 cd blog,建立第一篇文章 1hexo new myfirst 然后运行hexo服务 1hexo server 就可以在本地访问你的博客网站了,默认端口号是4000 那么如何将博客网站打包呢?直接运行打包命令,这样就能使用 Hexo 引擎将 Markdown 格式的文件解析成可以使用浏览器查看的 HTML 文件,HTML 文件存储在 blog/public 目录下 : 1hexo generate 下面我们可以配置一下hexo主题,Hexo 提供了默认主题 landscape,主题的位置在 blog ->themes 文件夹下。主题根据自己喜好可以在网上找到:https://hexo.io/themes/ 主题都放在blog/themes文件夹下面,这我们下载一个新的主题 12mkdir themes/nextgit clone --branch v5.1.2 https://github.com/iissnan/hexo-theme-next themes/next 然后在修改 /blog/config.yml 文件,将其中的 theme 改成 next 最后,将打包好的public目录上传到服务器,使用nginx代理访问就可以了,具体配置请移步:https://v3u.cn/a_id_81 如果没有自己的域名和服务器怎么办?没关系,可以申请 Github 免费静态内容空间,在github.com注册一个账号,然后创建一个新的仓库 仓库名称一定要定义成 账号名.github.io,这种形式,注意账号名一定要和你的github当前登录的账号吻合 ps:非常建议库名和当前账号吻合,可以省去很多麻烦 这样你的静态内容空间就已经创建好了,在浏览器输入你的 https://你的账号.github.io/ 就可以访问了。 将之前打包好的public中的文件push到刚刚创建好的github仓库中去 访问静态空间网址https://zcxey2911.github.io 没有问题,搞定收工 !!!
Hexo部署Git
让你拥有属于自己的博客请按照下面一下几步走!
原贴:[刘悦老师](https://v3u.cn/a_id_93)
使用Hexo建立一个轻量、简易、高逼格的博客
使用Hexo建立一个轻量、简易、高逼格的博客
在之前的一篇文章中,介绍了如何使用Hugo在三分钟之内建立一个简单的个人博客系统,它是基于go lang的,其实,市面上还有一款类似的静态页生成器,就是Hexo 读音/hækso/ ,它是基于node.js的,和Hugo一样,Hexo 正常来说,不需要部署到我们的服务器上,我们的服务器上保存的,其实是基于在hexo通过markdown编写的文章,然后hexo帮我们生成静态的html页面,然后,将生成的html上传到我们的服务器。简而言之:hexo是个静态页面生成、上传的工具。
首先安装Hugo,在此之前,请确保电脑里已经安装好新版的node.js
1 | npm install -g hexo-cli |
如果感觉安装速度比较慢,可以为npm指定国内的源
1 | npm config set registry https://registry.npm.taobao.org |
安装完成后,创建博客项目
1 | hexo init blog |
这样,就建立起了一个blog文件夹,进入到blog目录下 cd blog,建立第一篇文章
1 | hexo new myfirst |
然后运行hexo服务
1 | hexo server |
就可以在本地访问你的博客网站了,默认端口号是4000
那么如何将博客网站打包呢?直接运行打包命令,这样就能使用 Hexo 引擎将 Markdown 格式的文件解析成可以使用浏览器查看的 HTML 文件,HTML 文件存储在 blog/public 目录下 :
1 | hexo generate |
下面我们可以配置一下hexo主题,Hexo 提供了默认主题 landscape,主题的位置在 blog ->themes 文件夹下。主题根据自己喜好可以在网上找到:https://hexo.io/themes/
主题都放在blog/themes文件夹下面,这我们下载一个新的主题
1 | mkdir themes/next |
然后在修改 /blog/config.yml 文件,将其中的 theme 改成 next
最后,将打包好的public目录上传到服务器,使用nginx代理访问就可以了,具体配置请移步:https://v3u.cn/a_id_81
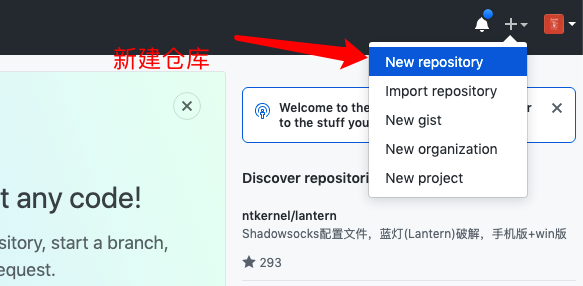
如果没有自己的域名和服务器怎么办?没关系,可以申请 Github 免费静态内容空间,在github.com注册一个账号,然后创建一个新的仓库

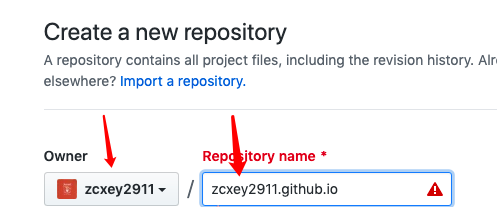
仓库名称一定要定义成 账号名.github.io,这种形式,注意账号名一定要和你的github当前登录的账号吻合
ps:非常建议库名和当前账号吻合,可以省去很多麻烦

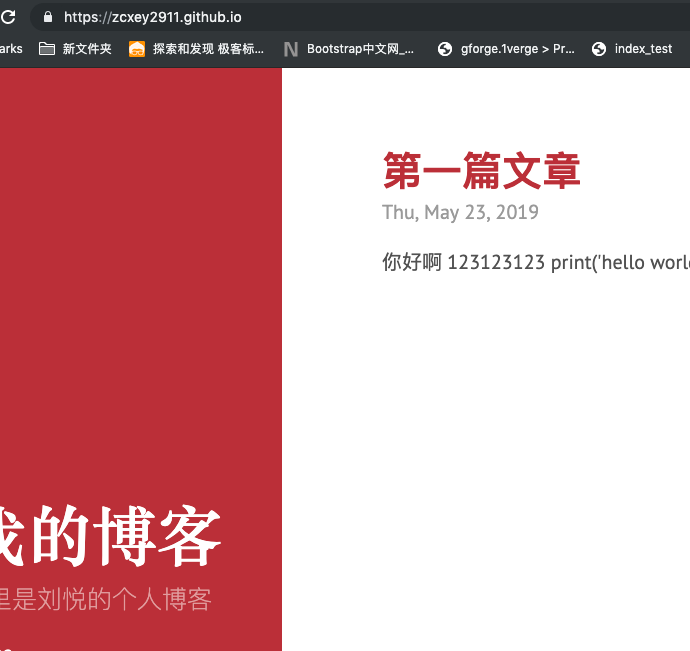
这样你的静态内容空间就已经创建好了,在浏览器输入你的 https://你的账号.github.io/ 就可以访问了。
将之前打包好的public中的文件push到刚刚创建好的github仓库中去
访问静态空间网址https://zcxey2911.github.io

没有问题,搞定收工 !!!
转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 jaytp@qq.com